Berbicara mengenai visual element atau elemen yang akan tampil saat end-user membuka halaman web dibrowser, sebuah webpage atau halaman web sederhana biasanya terdiri dari beberapa element baik itu text, tulisan, gambar, video, form, table, ataupun element lainnya, dan seperti kita ketahui element text atau tulisan biasanya menjadi element yang paling dominan pada suatu halaman web dibandingkan element yang lain, sehingga penggunaan struktur dan format element text yang tepat bisa menjadi penentu kualitas sebuah tulisan website tersebut. lalu adakah aturan baku cara membuat tulisan yang baik dan benar dalam coding HTML halaman web, seperti apakah cara penggunaan judul heading yang tepat dan SEO friendly, bagaimanakah cara membuat halaman web yang terstruktur dan rapi.
Didalam postingan belajar HTML kali ini akan coba saya jabarkan dengan lengkap dimulai dari memahami kode Tag-tag dasar dalam pemformatan teks atau text formatting, penggunaan tag heading yang bagus untuk SEO, beserta tutorial coding dan contoh cara penggunaanya supaya lebih mudah dipahami, silahkan disimak.
DAFTAR ISI :
- 1. Belajar Text Formatting Tag Didalam HTML
- -- Tag <b>
- -- Tag <strong>
- -- Tag <i>
- -- Tag <em>
- -- Tag <mark>
- -- Tag <del>
- -- Tag <ins>
- -- Tag <sup> dan Tag <sub>
- 2. Belajar Penggunaan Heading Tag didalam HTML
- -- Tag <h1>
- -- Tag <h2>
- -- Tag <h3>
- -- Tag <h4>
- -- Tag <h5>
- -- Tag <h6>
Belajar Text Formatting Tag Didalam HTML
Text formatting tag atau kode tag pemformatan teks merupakan tag-tag yang tersedia dalam bahasa pemrograman HTML yang digunakan untuk merubah gaya atau format sebuah text seperti bold, italic, underline, strikethrough, highlight text dll.Jika manipulasi gaya sebuah teks sebenarnya bisa kita lakukan dengan menggunakan CSS, hanya saja dengan menggunakan kode markup HTML, sebuah text ataupun tulisan akan terlihat lebih terstruktur dan mudah dimengerti oleh robot mesin pencari google saat di fetch tanpa render, karena gaya dan format yang dihasilkan markup HTML tidak sekedar merubah tampilan visual text nya saja tetapi sekaligus memberi markup semantic tag pada beberapa tag yang memiliki maksud dan tujuan tersendiri.
Lalu tag-tag text formatting apa saja kah yang tersedia dalam bahasa pemrograman HTML, tetapi sebelum itu silahkan kalian buka terlebih dahulu file HTML yang telah kalian buat di tutorial postingan sebelumnya menggunakan notepad.
Berikut adalah contoh kode kode HTML tag dasar yang biasa digunakan untuk merubah gaya tulisan dan format sebuah teks, silahkan kalian ikuti coding sederhana HTML dibawah ini, berikut akan saya jabarkan penjelasannya satu-persatu
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<p>Ini teks tanpa spesial format</p>
<p><b>Ini Contoh Teks Bold</b></p>
<p><strong>Ini Contoh Teks Strong</strong></p>
<p><i>Ini Contoh Teks Italic</i></p>
<p><em>Ini Contoh Teks Emphasized</em></p>
<p><mark>Ini Contoh Teks yang diHighlight</mark></p>
<p><del>Ini Contoh Teks yang diDelete</del></p>
<p><ins>Ini Contoh Teks yang diInsert</ins></p>
<p>Ini Contoh Teks <sub>Subscripted</sub> dan teks <sup>Superscripted</sup></p>
</body>
</html>
Dibawah ini merupakan hasil tampilan visual coding diatas setelah dirender menggunakan browser :
1. Tag <b>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<b>Ini Contoh Teks Bold</b>
</body>
</html>
Tag <b> merupakan inline element yang berfungsi untuk merubah text, tulisan, huruf ataupun angka menjadi bold atau cetak tebal secara visual, tulisan yang hendak kalian rubah formatnya menjadi bold ataupun cetak tebal harus disimpan diantara tag <b> pembuka dan tag </b> penutup seperti contoh diatas.
2. Tag <strong>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<strong>Ini Contoh Teks Strong</strong>
</body>
</html>
Jika dilihat dari contoh hasil render gambar diatas, meskipun tag <strong> memiliki tampilan visual yang sama seperti tag <b> yakni format tulisan menjadi tebal, tag <strong> memiliki fungsi yang lain didalam struktur sebuah halaman web, tag <strong> merupakan "Semantic Tag" digunakan untuk memberitahukan system dan menegaskan sesuatu yang penting didalam tag strong tersebut pada sebuah paragraf.
3. Tag <i>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<i>Ini Contoh Teks italic</i>
</body>
</html>
Tag <i> merupakan inline element yang berfungsi untuk merubah text huruf, tulisan, ataupun angka menjadi cetak miring secara visual, text yang ingin kalian rubah menjadi cetak miring bisa disimpan diantara tag <i> pembuka dan </i> penutup.
4. Tag <em>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<em>Ini Contoh Teks Emphasized</em>
</body>
</html>
Sama halnya seperti tag <strong> dan tag <b>, meskipun tag <em> memiliki tampilan visual yang sama seperti tag <i> dimana huruf menjadi cetak miring, tag <em> merupakan "Semantic Tag" yang memiliki fungsi lain yaitu untuk menekankan ataupun menegaskan kata, kalimat ataupun huruf yang penting didalam tag tersebut.
5. Tag <mark>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<mark>Ini Contoh Teks Highlighted</mark>
</body>
</html>
Tag <mark> merupakan inline element yang berfungsi untuk menandai kata, tulisan, text, huruf ataupun angka didalam sebuah paragraf, memiliki default value background-color berwarna kuning yang bisa kalian override menggunakan CSS. tidak hanya memberi efek tampilan visual saja, tetapi secara structure memberi tahu system bahwa tulisan yang berada diantara tag <mark> pembuka dan </mark> penutup memiliki nilai yang diberi highlight.
6. Tag <del>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<del>Ini Contoh Teks Deleted</del>
</body>
</html>
Text yang berada diantara Tag <del> pembuka dan </del> penutup memberikan format text strikethrough atau tulisan yang dicoret, memberitahukan bahwa text yang dicoret sudah tidak berlaku lagi didalam sebuah tulisan ataupun dokumen tersebut.
7. Tag <ins>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<ins>Ini Contoh Teks Inserted</ins>
</body>
</html>
Kebalikan dari tag <del>, text yang disimpan diantara tag <ins> pembuka dan </ins> penutup memberitahukan bahwa text yang baru ditambahkan ataupun disisipkan merupakan text yang berlaku menggantikan text yang dicoret didalam tag <del>.
Tulisan yang disimpan didalam tag <ins> akan memberikan format underline atau garis bawah sama seperti tag <u>, hanya saja tulisan yang disimpan diantara tag <u> pembuka dan </u> penutup hanya memberikan format garis bawah secara visual saja tanpa adanya maksud untuk memberitahukan struktur dan maksud dari tulisan tersebut, tag <ins> dan tag <del> merupakan "Semantic Tag" sama seperti tag <strong> dan tag <em>.
8. Tag <sup> dan Tag <sub>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
Ini Contoh Teks <sub>Subscripted</sub> dan teks <sup>Superscripted</sup>
</body>
</html>
Text yang disimpan diantara tag <sup> pembuka dan </sup> penutup akan membuat tulisan menjadi lebih kecil dan memiliki posisi setengah lebih tinggi dari garis normal tulisan, karena memiliki default CSS value vertikal-align:super dan font-size:smaller, biasa digunakan dalam penulisan pangkat ataupun kuadrat didalam rumus matematika ataupun untuk kebutuhan penulisan lainnya.
Sedangkan tulisan yang diletakan diantara kode tag <sub> pembuka dan </sub> penutup akan membuat tulisan lebih kecil dan posisi tulisan setengah lebih rendah, karena memiliki default CSS value vertical-align:sub dan font-size:smaller, biasa digunakan dalam penulisan angka dalam formula kimia ataupun untuk keperluan penulisan yang lain.
Belajar Penggunaan Heading Tag didalam HTML
Dipelajaran judul sebelumnya kalian sudah memahami semua tag HTML dalam kelompok text formating lengkap beserta contoh dan penjelasannya, dalam judul kali ini sama tidak kalah pentingnya yakni penggunaan heading tag dalam bahasa pemrograman HTML, well apa itu heading tag, apa perbedaan tag heading dengan tag head, apa yang membedakan tag <h1> dengan <h4>, apakah heading tag mempengaruhi SEO, well sebelum itu silahkan kalian tulis terlebih dahulu contoh coding HTML sederhana dibawah ini.<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<h1>Ini Heading 1</h1>
<h2>Ini Heading 2</h2>
<h3>Ini Heading 3</h3>
<h4>Ini Heading 4</h4>
<h5>Ini Heading 5</h5>
<h6>Ini Heading 6</h6>
</body>
</html>
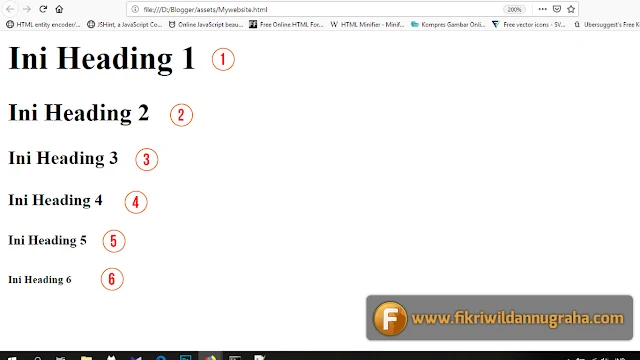
Berikut tampilan visual browser hasil dari coding diatas :
Dibahasa pemrograman HTML terdapat tag heading yang berfungsi untuk markup semua judul didalam tulisan, baik itu artikel halaman web, halaman beranda website, ataupun postingan blog, supaya lebih terstruktur dan mudah dipahami oleh crawler ataupun system mesin pencari google.
Tag heading yang tersedia didalam HTML berjumlah 6 level tag, dari tag <h1> sampai <h6> diurut berdasarkan nilai penting nya sebuah judul dihalaman tersebut, jangan sampai kalian men salah artikan tag heading dengan tag <head> karena jelas keduanya jauh berbeda, dimana tag <head> berfungsi untuk menyimpan semua non-visual element sebuah webpage seperti meta tag, link tag, title tag dll. sedangkan tag heading <h1> <h2> <h3> <h4> <h5> <h6> berfungsi untuk menyimpan dan mengurutkan semua judul didalam sebuah tulisan. Begitupun dengan tag <title> seperti yang sudah saya bahas dipostingan sebelumnya dimana tag title didalam head berfungsi untuk memberikan judul sebuah halaman website secara non-visual sedangkan heading tag <h1> berfungsi untuk memberikan judul suatu halaman secara visual.
Setelah kita mengetahui sekilas mengenai tag heading, Lalu bagaimanakah cara penggunaan tag heading yang baik dan benar, berikut saya jelaskan dengan lengkap beserta contoh penggunaanya
1. Tag <h1>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<h1>Ini Heading 1</h1>
</body>
</html>
Tag <h1> merupakan block element dan memiliki default css value display:block, font-size:2em, margin-top:0.67em, margin-bottom:0.67em, margin-left:0, margin-right:0, dan font-weight:bold.
Tag <h1> digunakan untuk menyimpan text ataupun tulisan yang akan menjadi judul utama sebuah halaman, tag <h1> hanya ber jumlah maksimal satu tag saja per halaman, dan tulisan yang kalian hendak dijadikan judul halaman bisa disimpan diantara tag <h1> pembuka dan tag </h1> penutup. Contoh penggunaan misalnya: <h1>Kumpulan Merk Mobil Ternama</h1>
2. Tag <h2>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<h2>Ini Heading 2</h2>
</body>
</html>
Tag <h2> merupakan block element dan memiliki default css value display:block, font-size:1.5em, margin-top:0.83em, margin-bottom:0.83em, margin-left:0, margin-right:0, dan font-weight:bold.
Tag <h2> digunakan sebagai subjudul dari tag <h1>, berbeda seperti tag h1 yang hanya bisa digunakan 1 tag per halaman, kalian bisa menggunakan tag h2 tanpa ada batasan. Tulisan yang hendak kalian jadikan subjudul bisa disimpan diantara tag <h2> pembuka dan tag </h2> penutup. Contoh pengginaan misalnya: <h2>Mobil Merk Toyota</h2> <h2>Mobil Merk Ford</h2>
3. Tag <h3>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<h3>Ini Heading 3</h3>
</body>
</html>
Tag <h3> merupakan block element dan memiliki gaya default css display:block, font-size:1.17em, margin-top:1em, margin-bottom:1em, margin-left:0, margin-right:0, dan font-weight:bold.
Tag <h3> biasanya digunakan sebagai anak judul dari tag <h2>, dengan pembahasan yang lebih spesifik sesuai dengan turunan judul dari tag <h2> tersebut. tulisan yang hendak kalian jadikan sebagai anak judul dari tag h2 bisa kalian simpan diantara tag <h3> pembuka dan tag </h3> penutup. Contoh penggunaan tag h3 misalnya : <h3>Mobil Toyota Matic</h3> <h3>Mobil Toyota Manual<h3>
4. Tag <h4>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<h4>Ini Heading 4</h4>
</body>
</html>
Tag <h4> merupakan block element dan memiliki gaya default css display:block, font-size:1em, margin-top:1.33em, margin-bottom:1.33em, margin-left:0, margin-right:0, dan font-weight:bold.
Tag <h4> digunakan untuk anak judul dari tag <h3>, dimana menjelaskan kembali secara lebih spesifik dari pembahasan tag parent diatasnya, contoh penggunaan tag h4 : <h4>Mobil Toyota Matic Touring</h4> <h4>Mobil Toyota Matic Keluarga</h4>
5. Tag <h5>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<h5>Ini Heading 5</h5>
</body>
</html>
Seperti Tag heading lainnya, tag <h5> merupakan block element dan memiliki gaya default css display:block, font-size:.83em, margin-top:1.67em, margin-bottom:1.67em, margin-left:0, margin-right:0, dan font-weight:bold.
Tag <h5> digunakan sebagai sub judul tag <h4> apabila ada, menjelaskan lebih spesifik dari turunan judul tag h4, contoh penggunaan tag h5 : <h5>Toyota Matic Agya 1.2 A/T TRD</h5> <h5>Toyota Matic Calya 1.2 E A/T</h5>
6. Tag <h6>
<html>
<head>
<title>Ini Website Saya</title>
</head>
<body>
<h6>Ini Heading 6</h6>
</body>
</html>
Tag <h6> merupakan block element dan memiliki gaya default css display:block, font-size:.67em, margin-top:2.33em, margin-bottom:2.33em, margin-left:0, margin-right:0, dan font-weight:bold.
Tag <h6> bisa digunakan sebagai sub judul dari tag <h5> menjelaskan lebih spesifik dari pembahasan turunan judul tag h5, contoh penggunaan tag h6 : <h6> Spesifikasi Toyota Matic Agya</h6> <h6>Harga Toyota Matic Agya</h6>.
***
Heading merupakan komponen yang sangat penting didalam sebuah tulisan baik itu tulisan artikel, postingan blog, ataupun tulisan halaman utama sebuah website. karena robot mesin pencari google ataupun bing bot crawler menggunakan heading untuk menentukan struktur halaman website tersebut. semakin rapi dan mudah dimengerti struktur sebuah website tentu akan membuat halaman website tersebut semakin berkualitas dan bagus dimata mesin pencari, sehingga pada akhirnya halaman yang memiliki struktur yang baik akan selalu diletakan dihalaman pertama disetiap hasil mesin pencarian, dalam kata lain penggunaan heading yang tepat bisa mempengaruhi SEO.
Selain memberi struktur secara system, penggunaan tag heading juga memudahkan pembaca untuk memahami tulisan dan judul-judul yang sedang dibahas, karena tag heading menampilkan default format visual dimana h1 sebagai judul utama memiliki format bold dan ukuran lebih besar daripada h2 sebagai subjudul, begitupun h3 yang memiliki ukuran lebih kecil dari h2 sebagai anak judul, dan seterusnya.
Demikian postingan saya mengenai belajar html dasar untuk pemula, pemahaman tag text formatting dan tag heading, didalam pelajaran html kali ini kalian sudah memahami mengenai kode tag-tag dasar dalam pemformatan teks seperti italic, bold, underline, juga pembahasan tag heading dari h1 h2 h3 sampai h6 dan pengaruh tag heading untuk SEO, lengkap beserta contoh dan penggunaanya supaya lebih mudah dipahami, didalam postingan selanjutnya akan kita bahas lagi tag-tag HTML lainnya.
Apabila setelah membaca tulisan ini kalian menjadi tertarik ingin menjadi seorang penulis ataupun blogger, dan berencana membuat sebuah blog, kalian bisa membaca tips sebelum membuat blogspot baru dipostinngan saya yang satu ini, :
Perbedaan Blog Niche dan Blog Gado - Tips Sebelum Membuat Blogspot Baru
Akhir kata, Keep Reading and be Smart People